Making a Website That Attracts the Millennial Crowd

The era now is basically the era of tech savvies and internet dependent kids, who are collectively called as “Millennials.” The world we are in is fast changing and that is okay. Developments and discoveries arise any minute of the day and the reason behind that is we want to make everything more advantageous to us. The younger generations are the prime example of how advanced the world has become.
In this day and age, millennials are the biggest clients that every business ventures want to target. The modern world’s demands have totally become more complex and advanced and this is what every single business should meet up with, and that involves designing a site that fits the millennials’ liking.
Here is how you can attract millennials:
FOCUS ON THE MOBILE
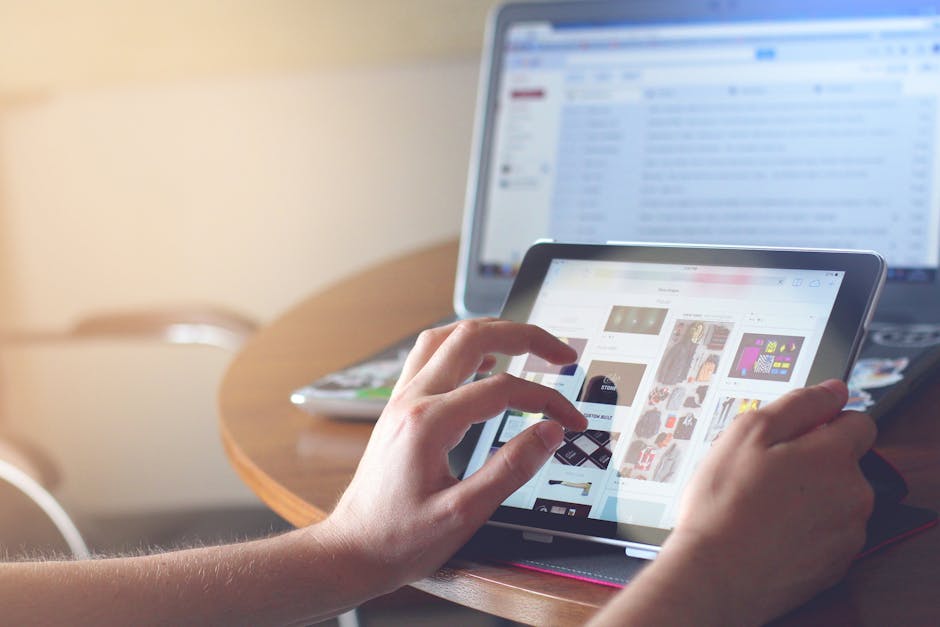
Kids these days can totally forget everything else but their phones. Every survey targeted on millennials show that there is not a single teenager who is not fixated on their phones. Everywhere they go, they always carry their phones. Always. This is a reason why designing a website that is also perfect for mobile use is crucial. Make sure that the site’s design won’t annoy and bore your clients when viewing it using their mobile phones.
MILLENNIALS FOR A GOOD CAUSE
The millennials are not only tech savvy but they are also people who love standing firm to something. Millennials are not only tech savvy but they also love to stand firm with something they believe in, they have visions and principles that they can uphold with conviction. It will surprise you how much these kids are very much into charitable works. Encourage them to support you by integrating philanthropic causes to your site. This is a way to not only boost your site but to also help those who are in need.
APPLY WARM AND ENTICING UNDERTONES
This is the where the fun part begins. Since we are talking about younger generations here, we are planning on how to make them follow our site. The most important thing is to cut the all the boring stuff and make the design aesthetically amiable to your biggest clients. It is wise to use designs that looks familiar and appealing to their age. When it comes to published contents, make sure they can relate to it.
THE SIMPLER, THE BETTER.
It is fun to spice things up with extra features and stuff, but the very best tactic is by being straight to the point. You see, people have busy lives and most of them don’t have time to figure out which way out is it in a maze, so cut to the chase.
Catching the attention of the younger generation is truly important considering the fact that they are your biggest market. Yes, they are young and still need to experience a lot of things in their lives but remember, nobody knows the online world better than they do. If truth be told, they are the hope of our future. In our case, the millennials are the hope our websites’ success.